
DWDklaslokaal: achtergrond foto verwijderen in Photoshop op 2 manieren
donderdag 19 juli 2018Het komt zo vaak voor: je hebt een foto van een model nodig in je ontwerp, maar dan zonder de achtergrond. Om dat voor elkaar te krijgen, moet je het model vrijstaand maken. In dit blog lees je hoe je dat simpel doet in Adobe Photoshop.
Het onderwerp van je foto op een andere achtergrond plaatsen is een koud kunstje in Adobe Photoshop. Er zijn veel verschillende manieren om dat voor elkaar te krijgen. Iedereen heeft zo zijn eigen voorkeuren. Na het lezen van dit blog ken je niet één, maar twee manieren om een foto vrijstaand te maken in Photoshop. Gebruik je geen Photoshop? Een foto vrijstaand maken werkt ongeveer hetzelfde in deze of deze gratis alternatieven voor Photoshop.
Aan de slag met de toverstaf
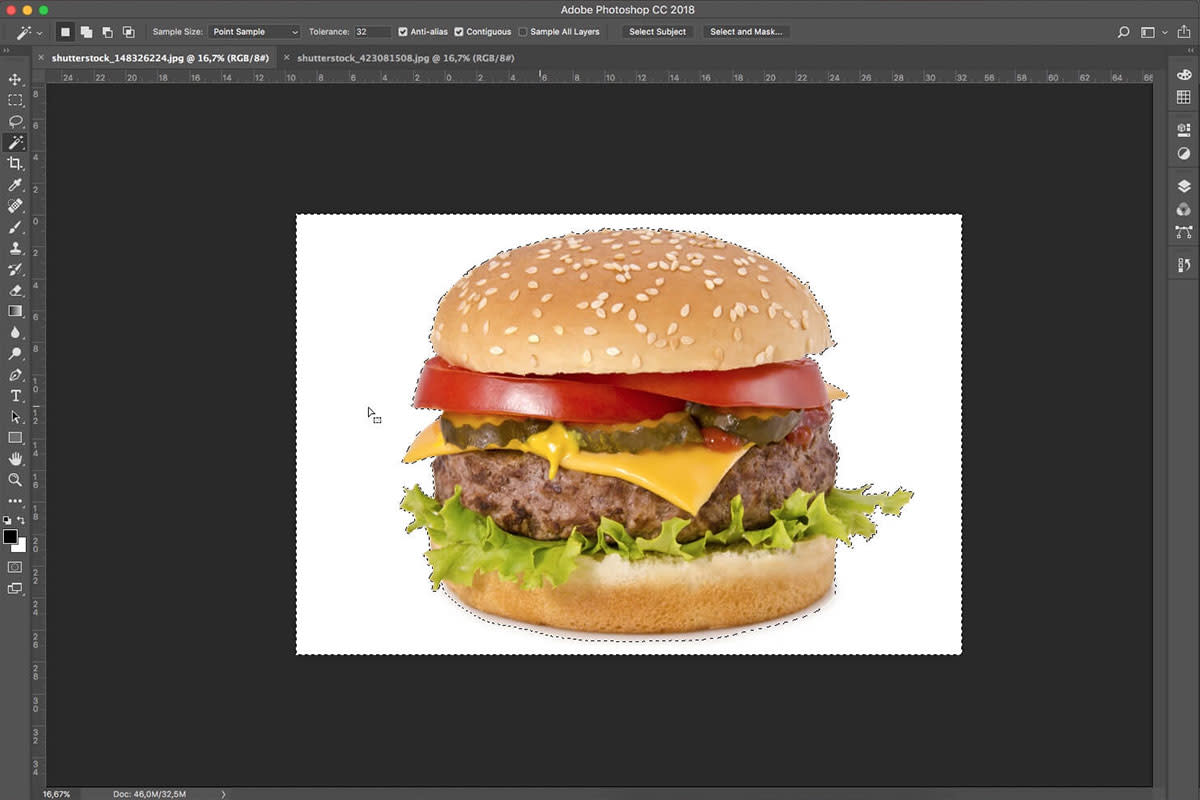
De eerste manier die we je laten zien is erg handig als je onderwerp op een effen achtergrond staat. Zoals deze hamburger op een effen, witte achtergrond.

Klik links in de menubalk op het toverstafje, de Magic Wand Tool. Klik daarmee op de achtergrond van de foto. Je ziet al meteen dat er aardig veel van de achtergrond is geselecteerd. Deze selectie kun je eventueel verfijnen door een andere tool die onder dezelfde knop zit als het toverstafje. Klik erop en houd hem ingedrukt, en kies de Quick Selection Tool. Wanneer je Shift ingedrukt houdt en langs de bestaande selectie sleept, kun je deze wat verfijnen.
Nu keren we de selectie om. De achtergrond is nu geselecteerd, maar we willen de hamburger selecteren. Kies in het menu bovenin je scherm Select en dan Invert. Je kan hier ook een sneltoets voor gebruiken: Shift + Ctrl/Command + I. Zoals je ziet is nu alleen de hamburger geselecteerd.
Verfijn je selectie met een masker
Vervolgens ga je naar het lagenpaneel, rechtsonder in je beeld. Daar klik je op het maskericoon. Als je een masker gebruikt, kun je altijd het deel van de achtergrond dat je weggemaskerd had weer terughalen. Het is dus een niet destructieve aanpassing. Klik erop en zie dat alleen de hamburger overblijft.
 Zodra je er een gekleurde laag achter zet, zul je zien dat er nog wat gekke randjes om je onderwerp zitten. Dat kun je nog verder verfijnen door de brush te gebruiken in het masker. Daarvoor klik ik het masker aan en ga ik naar de brush. Zet je kleuren op wit en zwart. Schilder je nu met wit, dan breid je het masker uit. Schilder je met zwart, dan verminder je het masker juist. Speel hiermee voor een heel mooi vrijstaande foto.
Zodra je er een gekleurde laag achter zet, zul je zien dat er nog wat gekke randjes om je onderwerp zitten. Dat kun je nog verder verfijnen door de brush te gebruiken in het masker. Daarvoor klik ik het masker aan en ga ik naar de brush. Zet je kleuren op wit en zwart. Schilder je nu met wit, dan breid je het masker uit. Schilder je met zwart, dan verminder je het masker juist. Speel hiermee voor een heel mooi vrijstaande foto.
Foto’s met een drukke achtergrond vrijstaand maken
De vorige methode werkt goed bij onderwerpen op een effen achtergrond. Bij foto’s met een drukkere achtergrond werkt de toverstaf niet zo goed meer. Voor dit soort afbeeldingen kun je de Pen tool gebruiken in Photoshop. Daarmee teken je in kleine streepjes steeds om het object heen dat je vrijstaand wilt maken. Als je klikt en ingedrukt houdt, kun je in bogen tekenen, als je enkele klikken doet, teken je in hoeken. Hoe verder je inzoomt, hoe preciezer je met deze methode kunt werken. Wanneer je weer bij je beginpunt aangekomen bent en met je muis boven het eerste stipje zweeft, zie je daar een rondje verschijnen. Dit betekent dat je het pad sluitend kunt maken.
 Heb je een foutje gemaakt? Geen punt: je kunt je selectie aanpassen met het witte pijltje. Daarmee kun je de punten die je met de pen gezet hebt oppakken en verplaatsen. Selecteer weer je pen tool en kies bovenin het beeld voor ‘Selection’. Klik op OK. Zoals je ziet, heb je nu een selectie gemaakt. Om de selectie te verfijnen kun je net als bij de vorige methode een masker gebruiken.
Heb je een foutje gemaakt? Geen punt: je kunt je selectie aanpassen met het witte pijltje. Daarmee kun je de punten die je met de pen gezet hebt oppakken en verplaatsen. Selecteer weer je pen tool en kies bovenin het beeld voor ‘Selection’. Klik op OK. Zoals je ziet, heb je nu een selectie gemaakt. Om de selectie te verfijnen kun je net als bij de vorige methode een masker gebruiken.

Dit zijn twee eenvoudige methodes om je foto’s vrijstaand te maken. Ga er zelf lekker mee aan de slag en ontdek wat jij het fijnste vindt werken. Oefen het alvast op de gratis afbeeldingen die je via dit blog vindt. Heb je toch nog vragen? Stel ze in de comments!