
Photoshop: Gradiënt maken in 5 stappen
maandag 29 april 2024Photoshop is een veelzijdig programma dat gebruikt wordt voor een breed scala aan grafische doeleinden. Photoshop is niet zomaar een tool, het is dé speeltuin voor zowel de pro's als amateurs over de hele wereld. Gradiënts zijn een van de eenvoudigste en krachtigste manieren om diepte en dimensie toe te voegen aan je ontwerpen. Het creëren van een indrukwekkend Photoshop gradiënt of kleurverloop in Photoshop vereist een combinatie van techniek, creativiteit en begrip van kleurentheorie. In deze tutorial laten we je in 5 stappen zien hoe je een gradiënt maakt in Photoshop, zodat je jouw volgende project net dat beetje extra kunt geven.
Wat is een gradiënt?
Een gradiënt of verloop is een geleidelijke overgang van de ene kleur naar de andere. Dit kan in de vorm van een lineair verloop zijn, waarbij kleuren recht toe recht aan veranderen, of in een radiaal verloop, waarbij de kleuren uitstralen vanuit een centraal punt. Gradiënts zijn niet alleen een feestje voor het oog, maar ook super veelzijdig. Of je nu een eenvoudige infographic maakt, een sierlijk logo ontwerpt, of een complexe fotomontage samenstelt: gradiënts zijn je geheime wapen om het uiterlijk van je ontwerpen te transformeren. Ze voegen diepte toe, creëren sfeer en kunnen zelfs de aandacht van je kijker sturen. Dus, waar wacht je nog op? Aan de slag!
Stap 1: Open een nieuw bestand in Photoshop
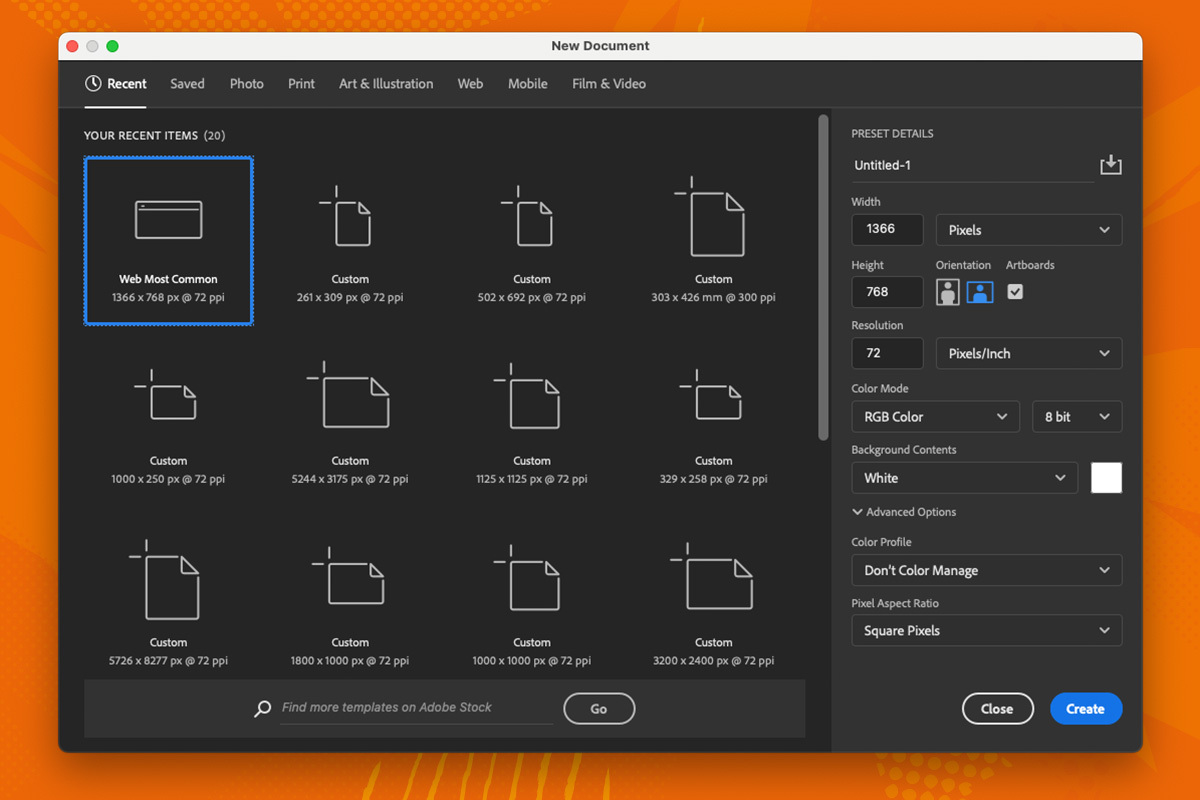
Voordat je begint, moet je natuurlijk een startpunt hebben. Open Adobe Photoshop en maak een nieuw document. Kies de gewenste afmetingen en denk hierbij aan je gewenste grootte en resolutie.

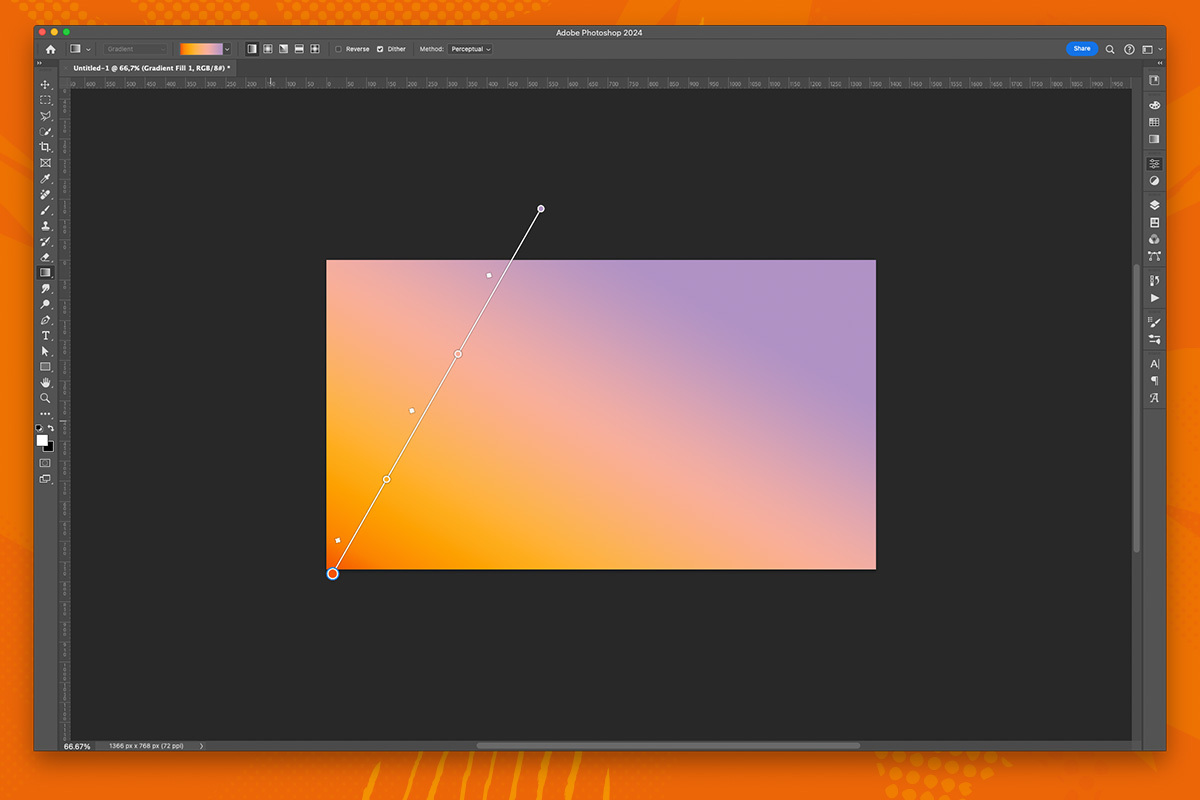
Stap 2: Gradiënt toevoegen
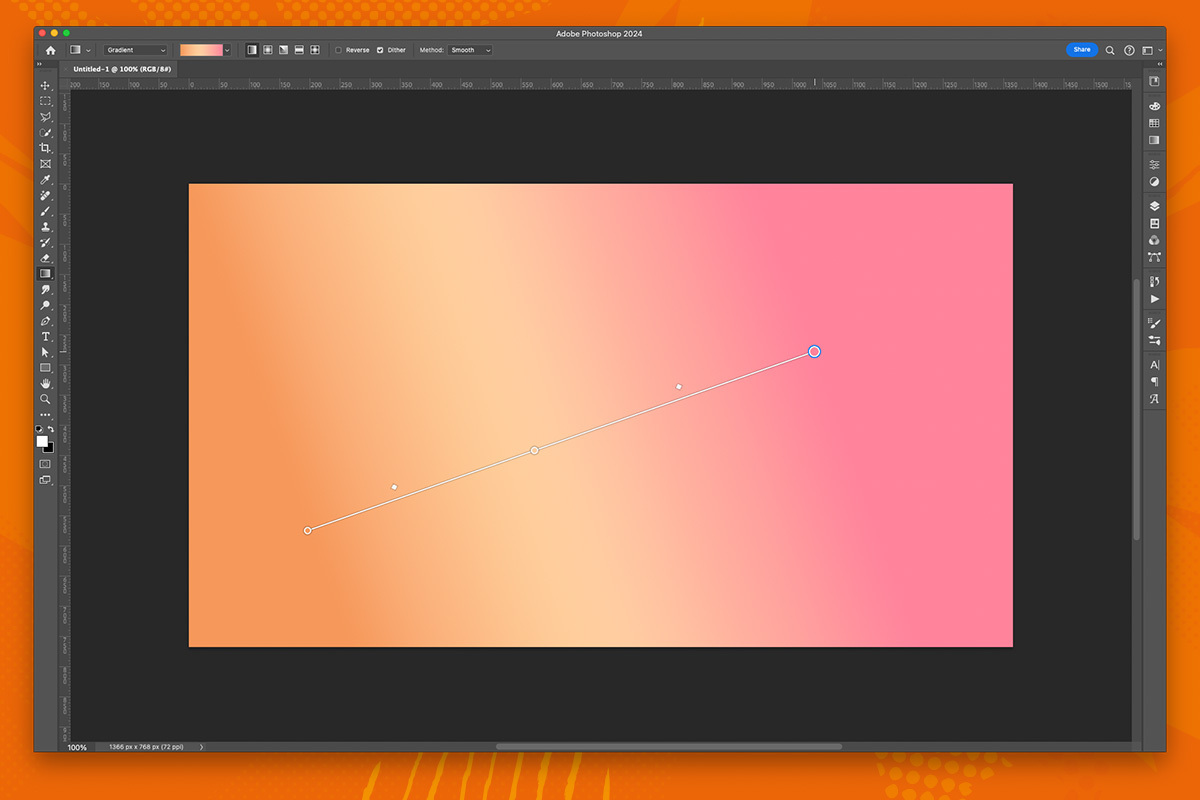
Selecteer het gradiënt gereedschap uit de toolbar aan de linkerzijde van je scherm. Plaats je muis op het punt van het canvas waar je de gradiënt wilt laten beginnen. Klik, houd vast, en sleep je muis naar het punt waar je wilt dat de gradiënt eindigt.

Stap 3: Gradiënt aanpassen
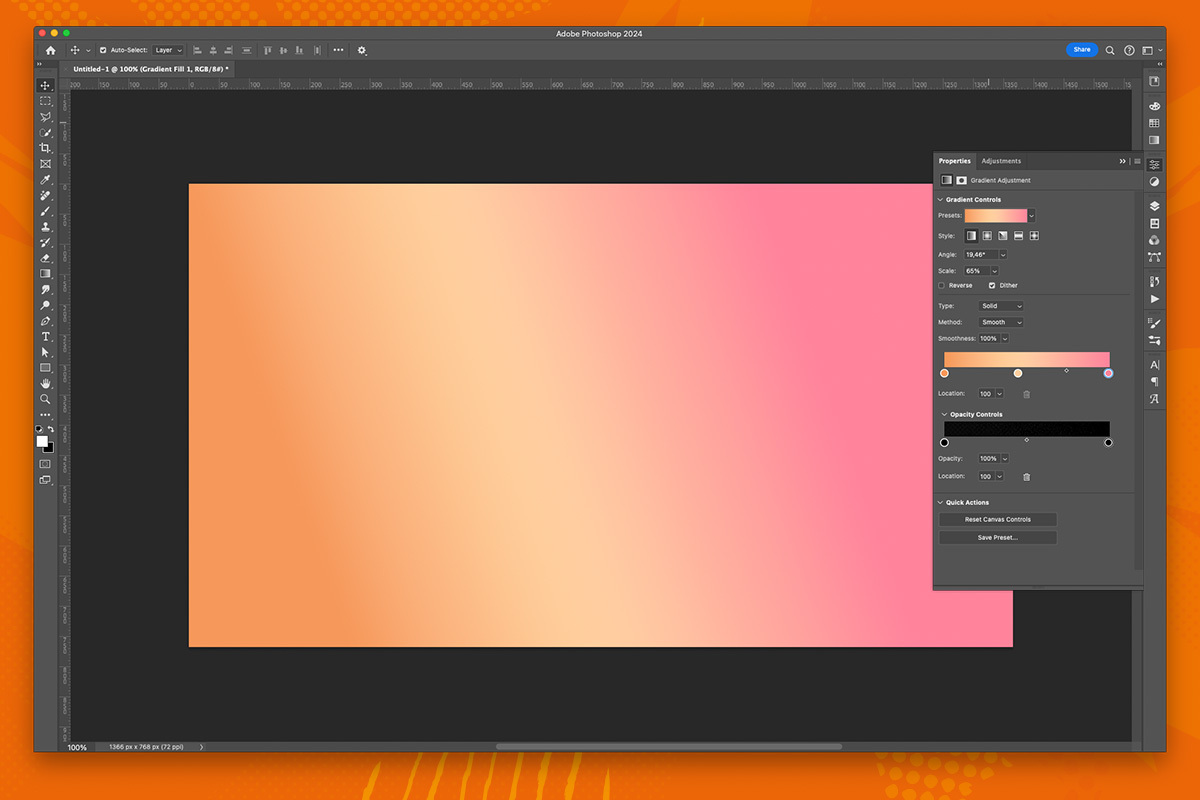
Open het properties venster via "Window" > "Properties". Hier kun je experimenteren met verschillende instellingen om een gradiënt te maken die bij je ontwerp past. Je kunt beginnen met een basisverloop of kiezen voor een van de vooraf ingestelde opties. Ook kun je hier de stijl van de gradiënt aanpassen van bijvoorbeeld lineair naar radiaal, of gaan voor een subtiel Photoshop verloop naar transparant.

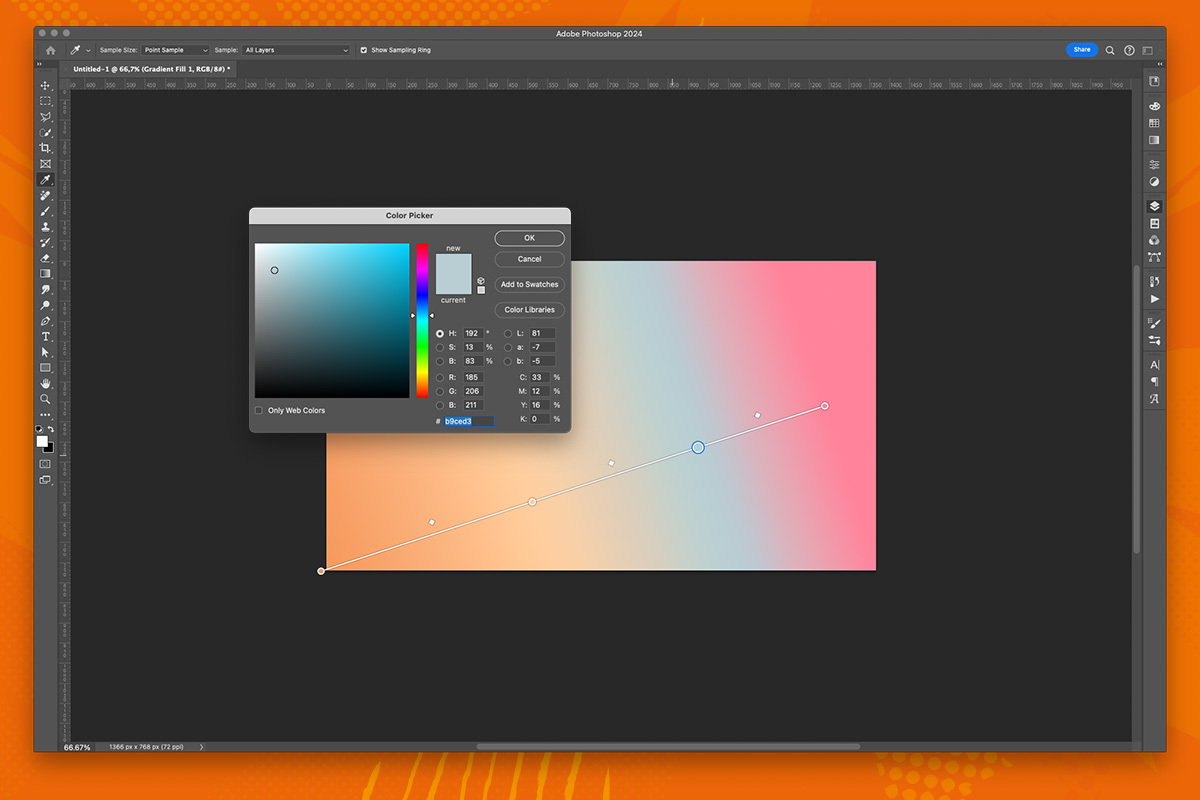
Stap 4: Bepaal de kleuren
De kleuren aanpassen doe je met de markers op het canvas of in het "Properties" paneel. Dubbelklik op de kleurstops om de kleurkiezer te openen en de kleur aan te passen. Extra kleuren toevoegen doe je door naast de bestaande kleurstops te klikken: je ziet dan een plusje bij je muis verschijnen.
 Je kunt ook de positie van elke kleur in het verloop aanpassen door op de marker te klikken en deze te slepen. Kies voor een zacht Photoshop kleurverloop voor een achtergrond of voeg wat pit toe aan je ontwerp met een levendig verloop: Photoshop heeft eindeloos veel mogelijkheden!
Je kunt ook de positie van elke kleur in het verloop aanpassen door op de marker te klikken en deze te slepen. Kies voor een zacht Photoshop kleurverloop voor een achtergrond of voeg wat pit toe aan je ontwerp met een levendig verloop: Photoshop heeft eindeloos veel mogelijkheden!
Stap 5: Finishing touches
Eenmaal tevreden met de basisstructuur van je gradiënt, is het tijd om deze aan te passen naar jouw smaak. Experimenteer met de kleuren en posities om de perfecte look voor jouw project te vinden. Probeer ook verschillende kleurencombinaties uit om de gewenste sfeer en stijl te bereiken.

Gefeliciteerd! Je hebt nu succesvol een eigen gradiënt gemaakt in Photoshop. Zoals we hebben laten zien kan het toevoegen van een verloop in Photoshop aan je projecten een wereld van verschil maken. En onthoud, de mogelijkheden met gradiënts zijn eindeloos, dus blijf experimenteren met verloop maken in Photoshop en laat je creativiteit de vrije loop om je ontwerpen naar een hoger niveau te tillen.