
#FreebieFriyay: maak een stop-motion-gif in Photoshop.
donderdag 1 november 2018Stop-motion is een animatietechniek die aan de basis staat van de hedendaagse filmindustrie. Stop-motion bestaat, net als film, uit frames die per seconde getoond worden. Je ogen zien een vloeiende beweging (motion) wanneer we de frames in zo’n 24 frames per seconde afspelen. Bij de allereerste tekenfilms werden deze frames stuk voor stuk getekend en achter elkaar gezet. Een tijdrovende klus maar, er zijn nog filmmakers die de animatietechniek gebruiken. Denk aan de klassieker van Tim Burton: A Nightmare before Christmas. Of de Engelse Wallice and Grommit. In deze #FreebieFriyay vertel ik je precies hoe je zo'n stop-motion-animatie maakt in Photoshop.
Stap 1
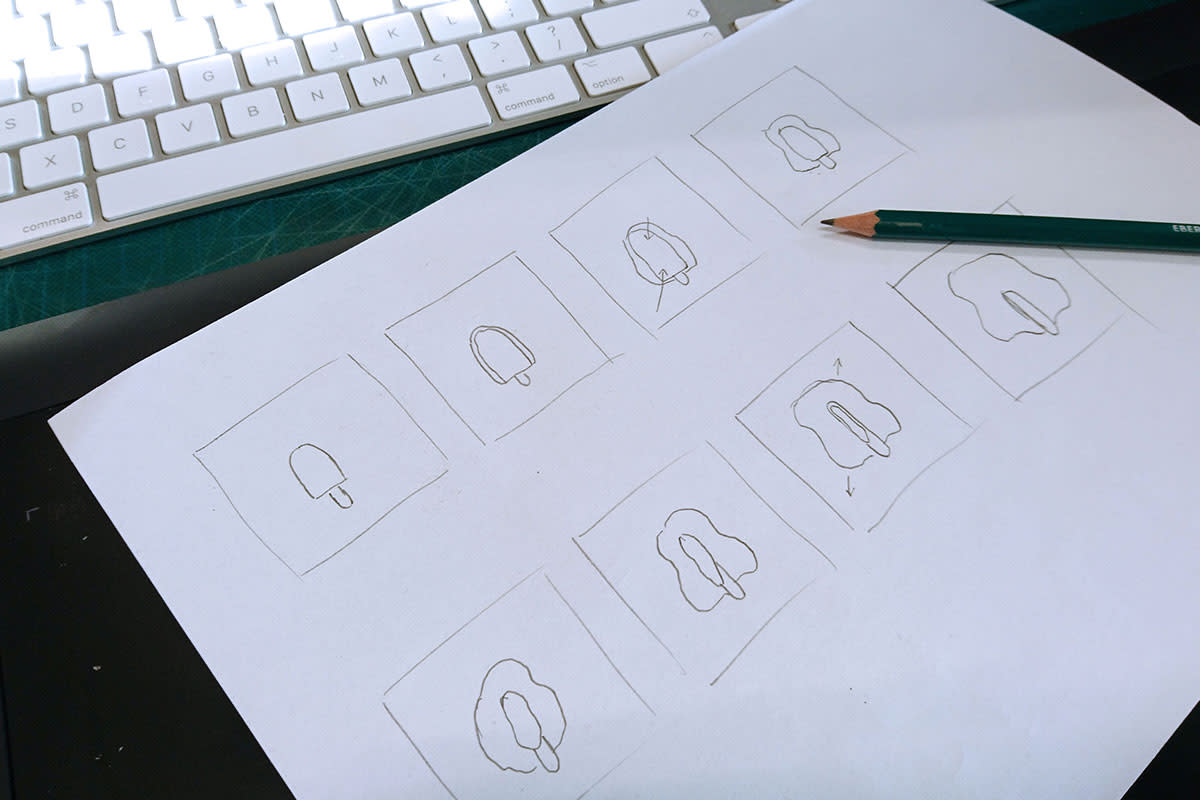
Bedenk van tevoren goed wat je gaat maken en hoe dit moet bewegen. Maak het voor jezelf makkelijk en begin met een schets en het bepalen van het aantal frames. Ik heb er voor gekozen om een ijsje te laten smelten in acht frames. Vul acht kaders in je schetsblok in. Zo krijg je een idee hoe je het gaat vormgeven. In mijn schetsen heb ik bepaald dat er twee vormen bewegen: het ijsje dat steeds kleiner wordt en het plasje smeltwater dat steeds groter wordt.

Stap 2
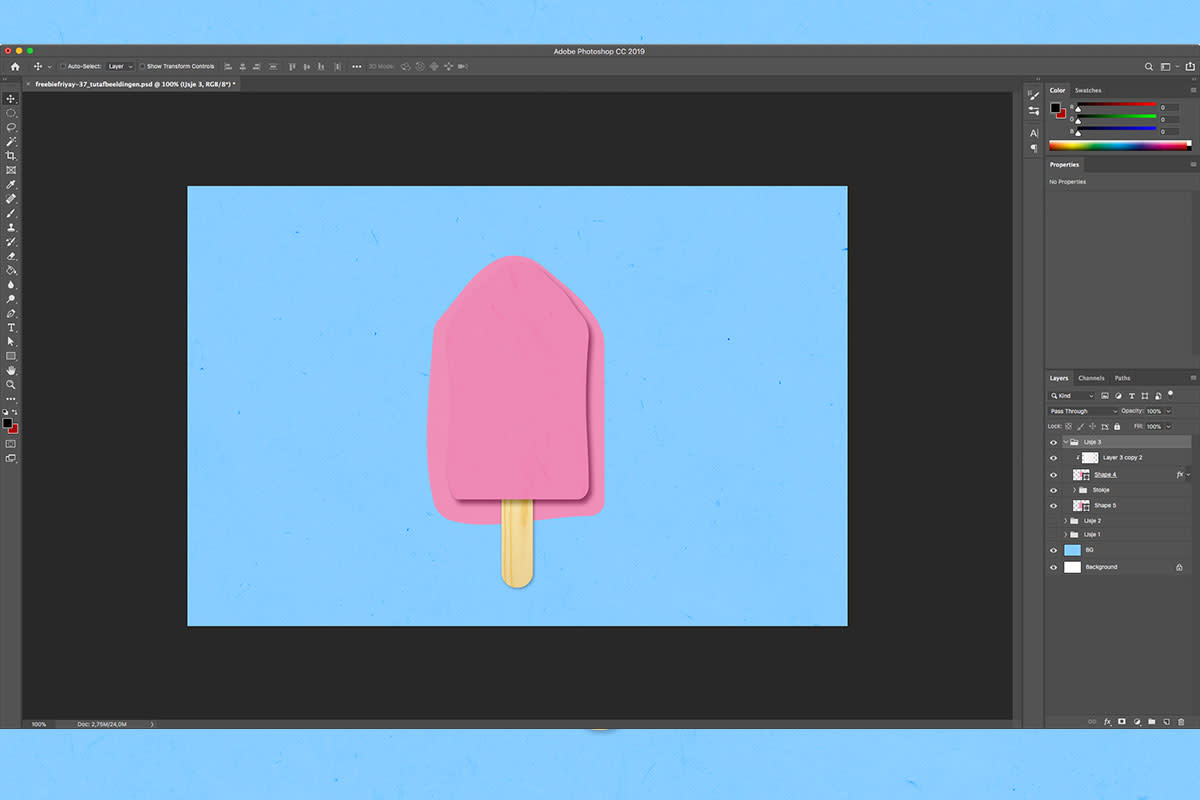
Begrijp de logische opbouw in de lagen van je Photoshop bestand. Zo maak je eerst de vorm van het ‘plasje’ (welke nog niet zichtbaar is). Daarna het ijsstokje en daarboven de vorm van het ijsje. Plaats deze lagen in je lagenvenster in een map. Noem de map bijvoorbeeld ‘ijsje 1’. Kopieer deze map en pas de vorm aan naar het tweede frame van je schets. Het ijsje iets kleiner, het plasje wordt zichtbaar. Noem het mapje van je tweede frame ‘ijsje 2’. Repeteer dit tot alle acht frames in je lagenvenster staan.

Stap 3
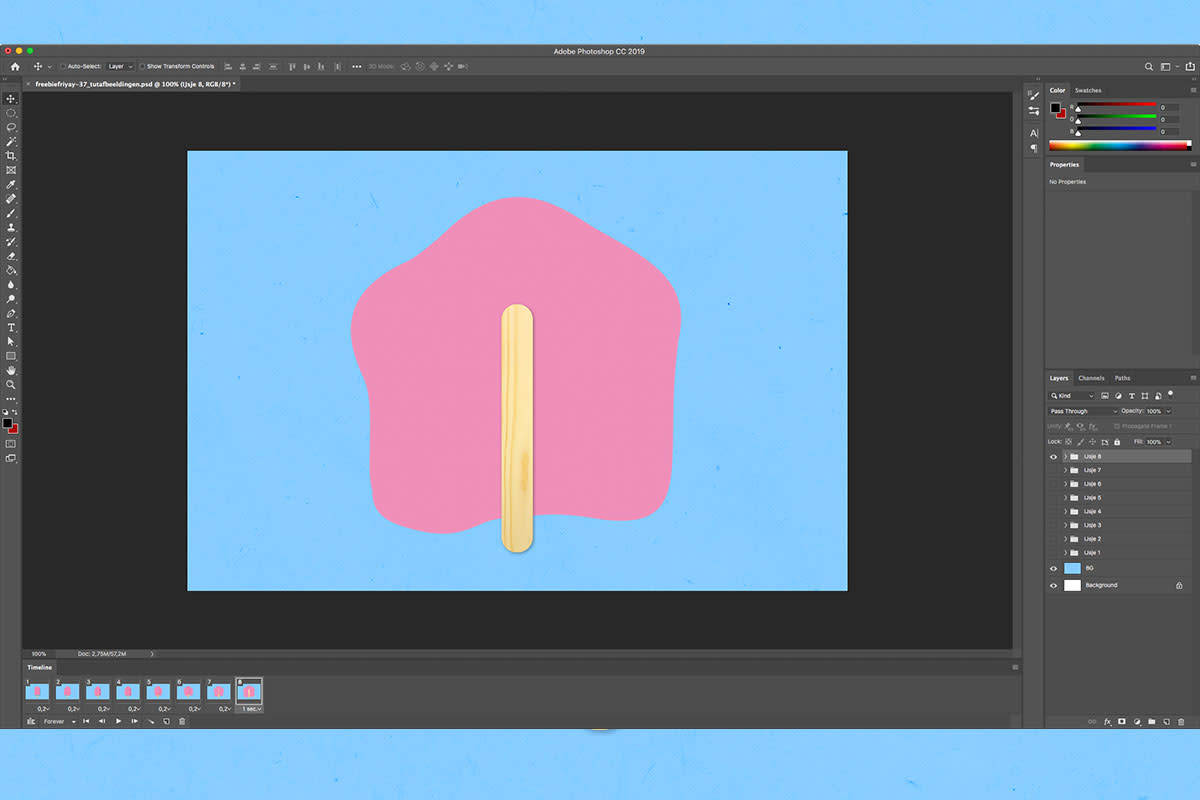
Bekijk hoe je animatie verloopt door de oogjes in je lagenvenster aan en uit te zetten. Ben je helemaal tevreden? Ga dan bovenin de taakbalk via 'Window' naar 'Timeline'. Onderin Photoshop verschijnt een weergavevenster, kies voor: ‘frame animation'. Er verschijnt een blokje in dit venster. Dit blokje is je eerste frame. Maak de map ‘IJsje 1’ zichtbaar in je lagenvenster, vink het oogje aan. Vervolgens klik je onder deze frames op ‘duplicate selected frame’ om een nieuw frame aan te maken. Zet hier het oogje van je eerste map uit en de tweede aan. Herhaal dit tot je laatste frame.

Tip: onderin zie je een playbutton, check hoe de animatie verloopt. Niet helemaal happy? Bepaal de snelheid van je frame-overgang zelf! Klik op het kleine pijltje in je frame. Voor deze animatie heb ik ieder frame op 0,2 seconden gezet en de laaste op een seconde.
Stap 4
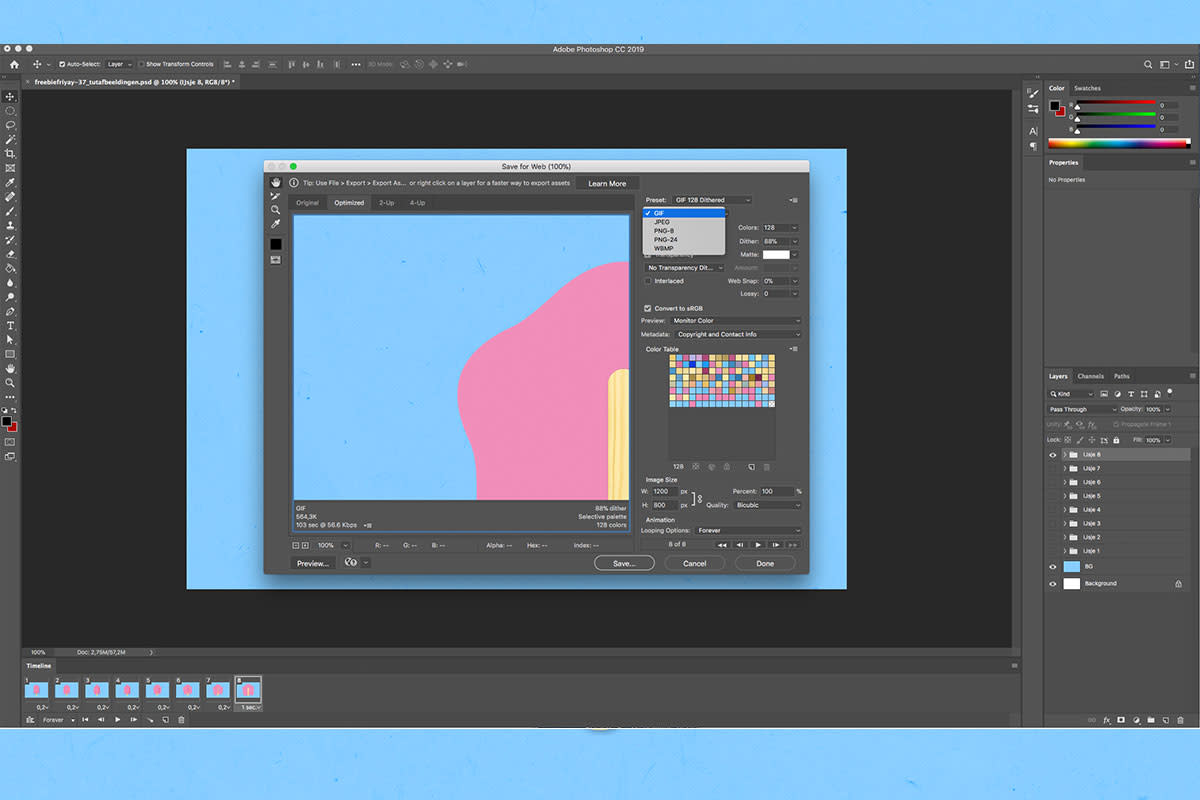
Je bent nu klaar. En je kan een gifje maken van je frames. Kies voor 'Save for Web' onder 'File > Export'. Zorg dat je rechtsboven op de exportpopup .GIF aanvinkt. Bij looping options kun je ervoor kiezen om het ‘forever’ te laten herhalen of slechts een aantal keer.
Tadaa! Je stop-motion-gif is klaar.

Ik hoop dat ik je met deze tutorial genoeg geleerd hebt om iets te laten bewegen. We zijn heel benieuwd wat jij in beweging zet, dus: deel je resultaat vooral!