
InDesign: Gradient maken in 5 stappen
vrijdag 14 maart 2025Een dynamisch design met een vlot verloopje: wie wil dat nu niet! En het mooie is zo'n gradiënt is in je favoriete programma makkelijker te maken dan je misschien denkt en goed geplaatst kleurverloop voegt diepte en dynamiek toe aan je ontwerp. In deze blogpost leer je hoe je eenvoudig een gradiënt toevoegt in Adobe InDesign. Werk je liever in Photoshop of Illustrator? Geen probleem, ook daar hebben we tips voor!
Waarom een InDesign gradiënt gebruiken?
Een kleurverloop geeft je ontwerp een moderne, speelse uitstraling. Bovendien is het makkelijker dan je denkt. Volg deze vijf eenvoudige stappen en maak in een handomdraai een gradiënt in InDesign.

Stap 1: Open een nieuw bestand en teken een vorm
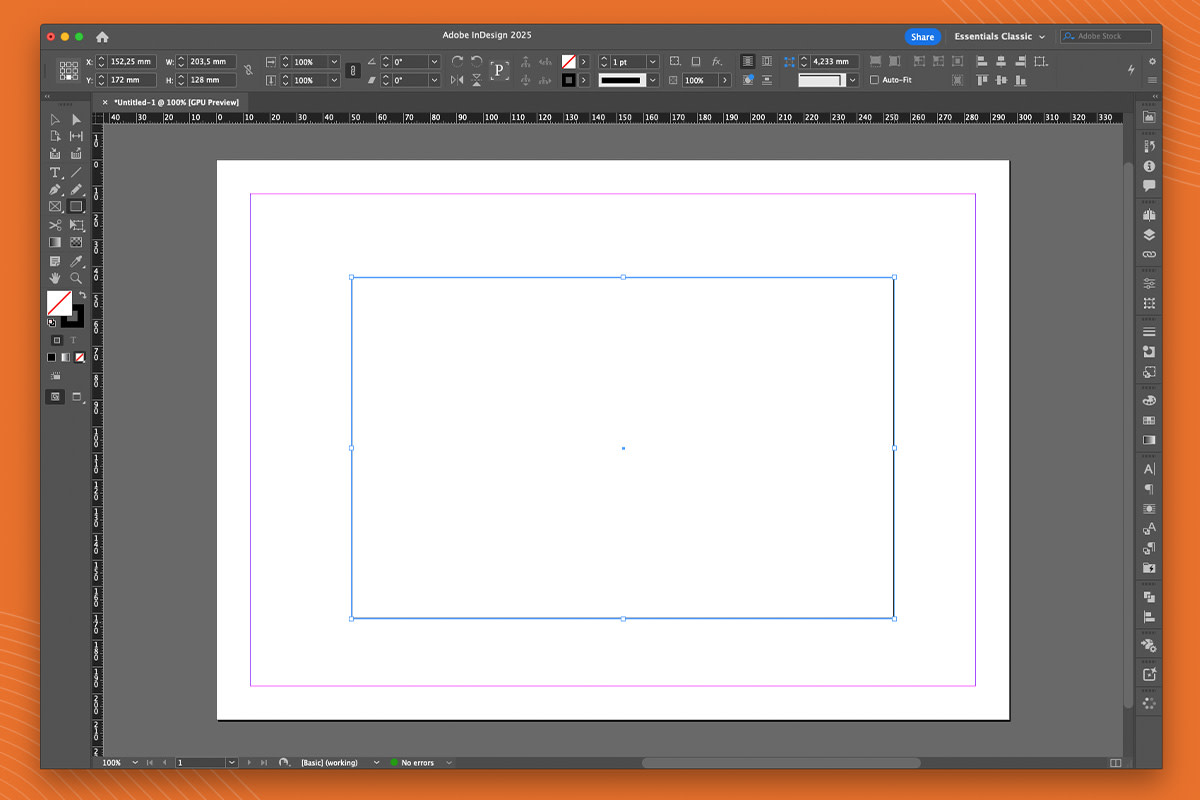
Start InDesign en open een nieuw document met de gewenste afmetingen. Gebruik de Rechthoek-tool (Rectangle Tool) om een vorm te tekenen waarin je het kleurverloop wilt toepassen.

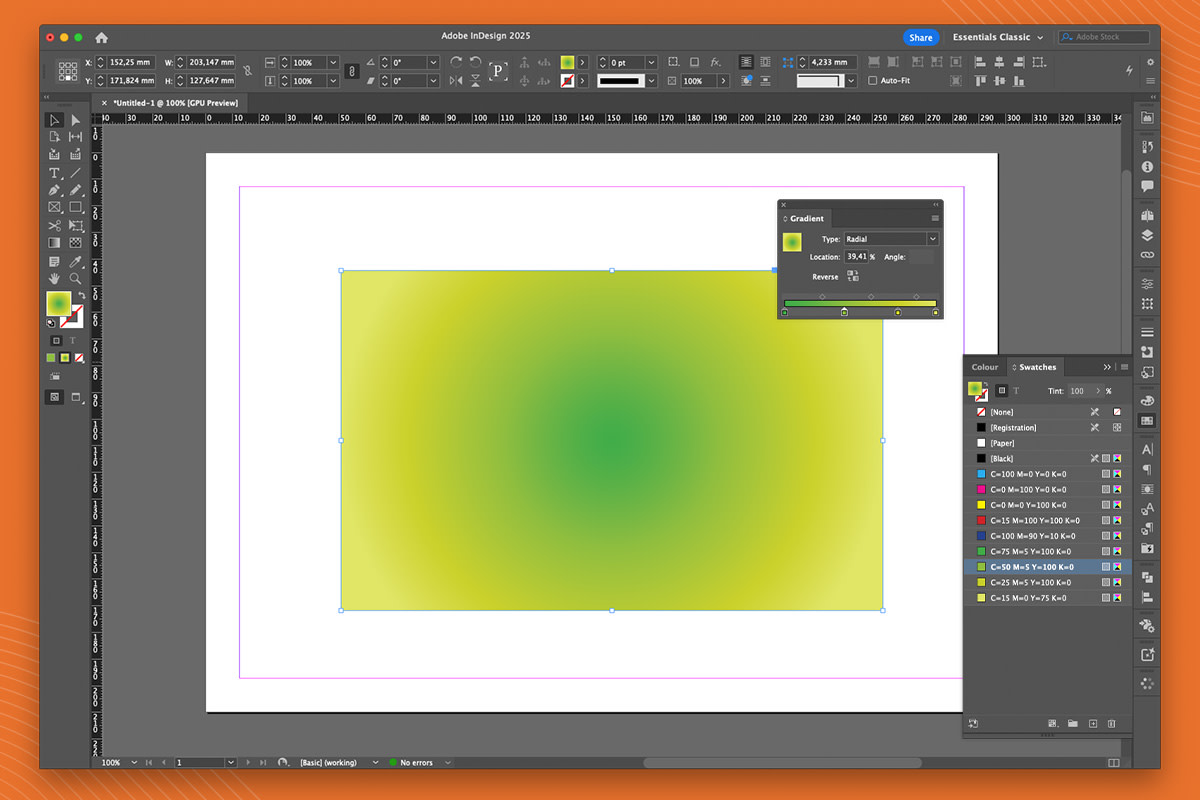
Stap 2: Open het Verloop-paneel
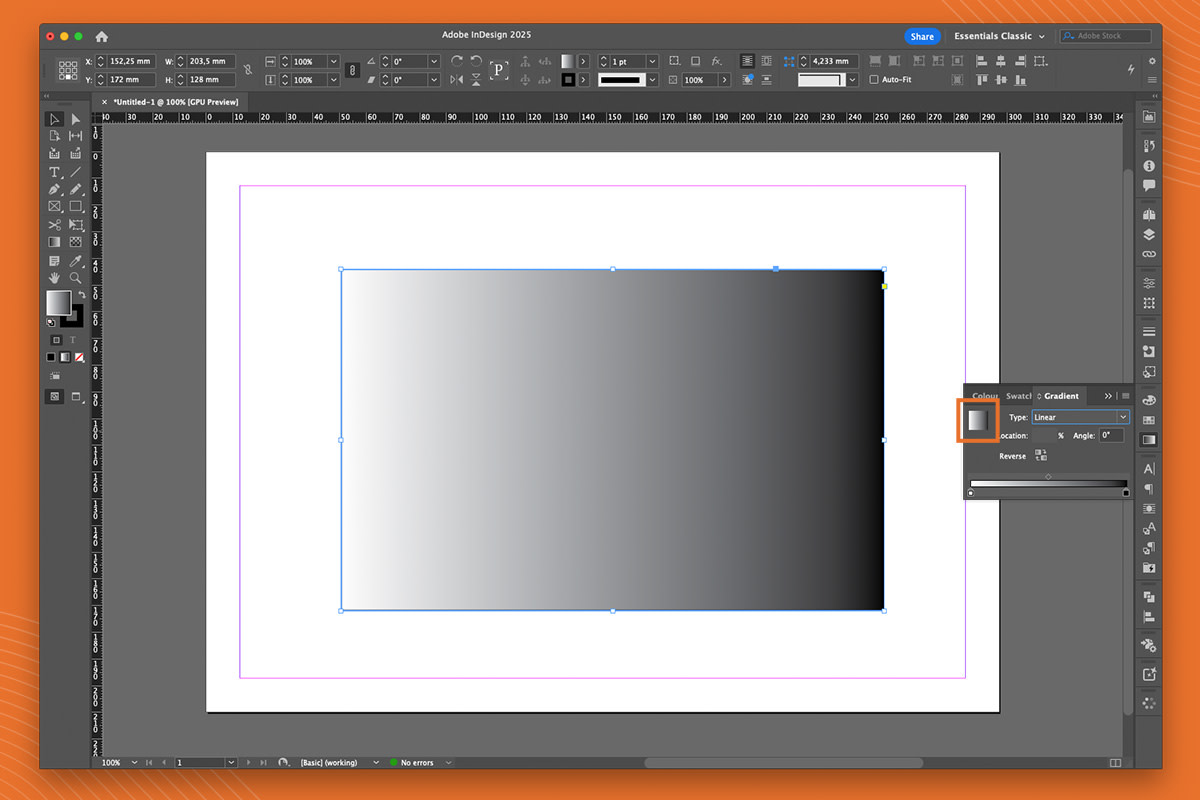
Ga naar Venster > Kleur > Verloop (Window > Color > Gradient). Hier verschijnt het paneel waarmee je het kleurverloop instelt. Klik op het vierkantje om je vorm een gradiënt te geven.

Stap 3: Open het Stalen-paneel
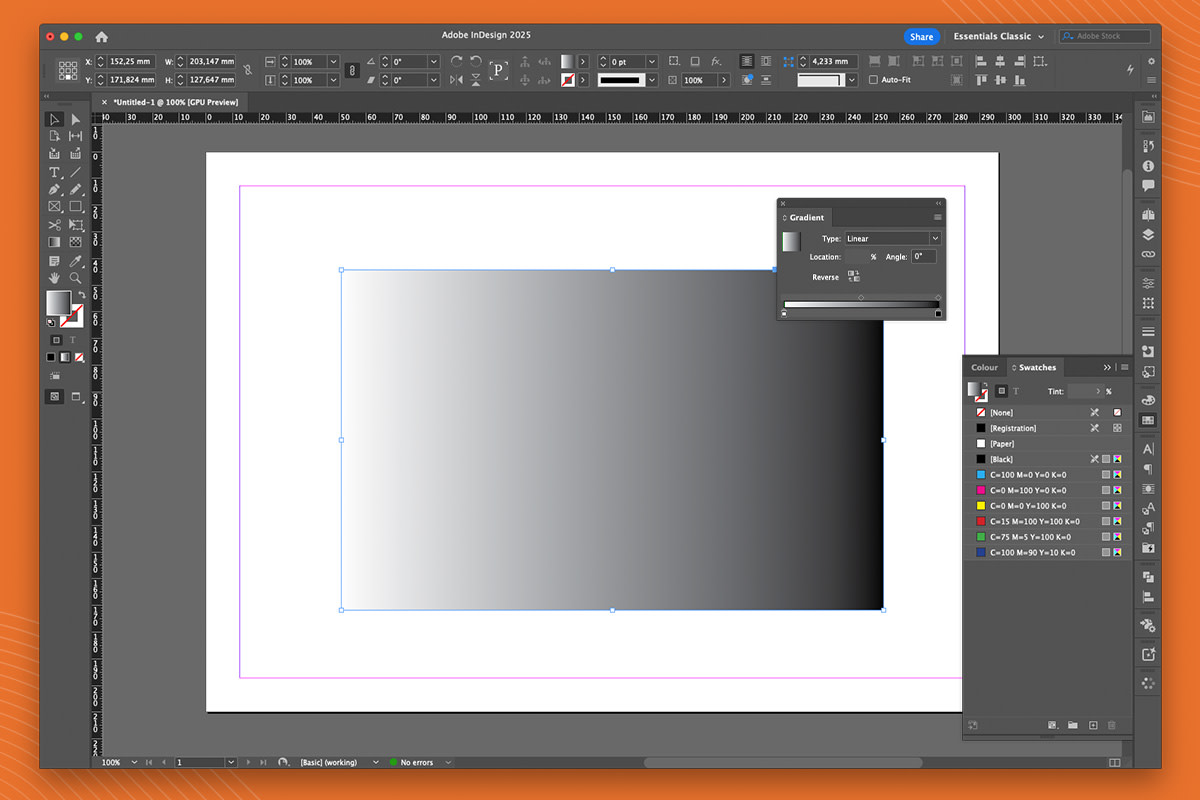
Navigeer naar Venster > Kleur > Stalen (Window > Color > Swatches). Dit paneel bevat een overzicht van kleuren en verlopen die je kunt gebruiken en aanpassen.

Stap 4: Sleep kleuren naar het Verloop-paneel
Sleep de gewenste kleuren uit het stalenpaneel naar de balk in het verlooppaneel. Je kunt de kleuren aanpassen door erop te dubbelklikken en vervolgens een nieuwe tint te kiezen. De kleur in je vorm past zich automatisch aan.

Stap 5: Pas de verlopen naar wens aan
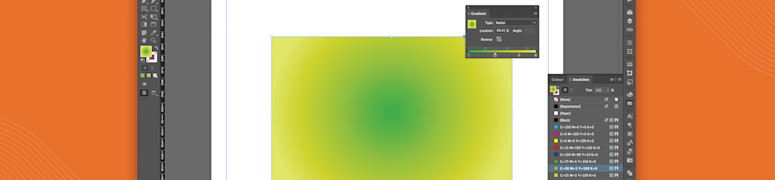
Wil je je InDesign kleurverloop aanpassen? In het verlooppaneel kun je de richting en stijl van de gradiënt wijzigen. Kies bijvoorbeeld tussen Lineair of Radiaal en draai het verloop om. Wil je meerdere kleuren toevoegen? Klik op de balk en voeg extra kleurstops toe voor een uniek effect. In het verlooppaneel kun je de richting en stijl van de gradiënt aanpassen. Kies bijvoorbeeld tussen Lineair of Radiaal en draai het verloop om. Wil je meerdere kleuren toevoegen? Klik op de balk en voeg extra kleurstops toe voor een uniek effect.
Extra: Gradiënt maken in Photoshop of Illustrator?
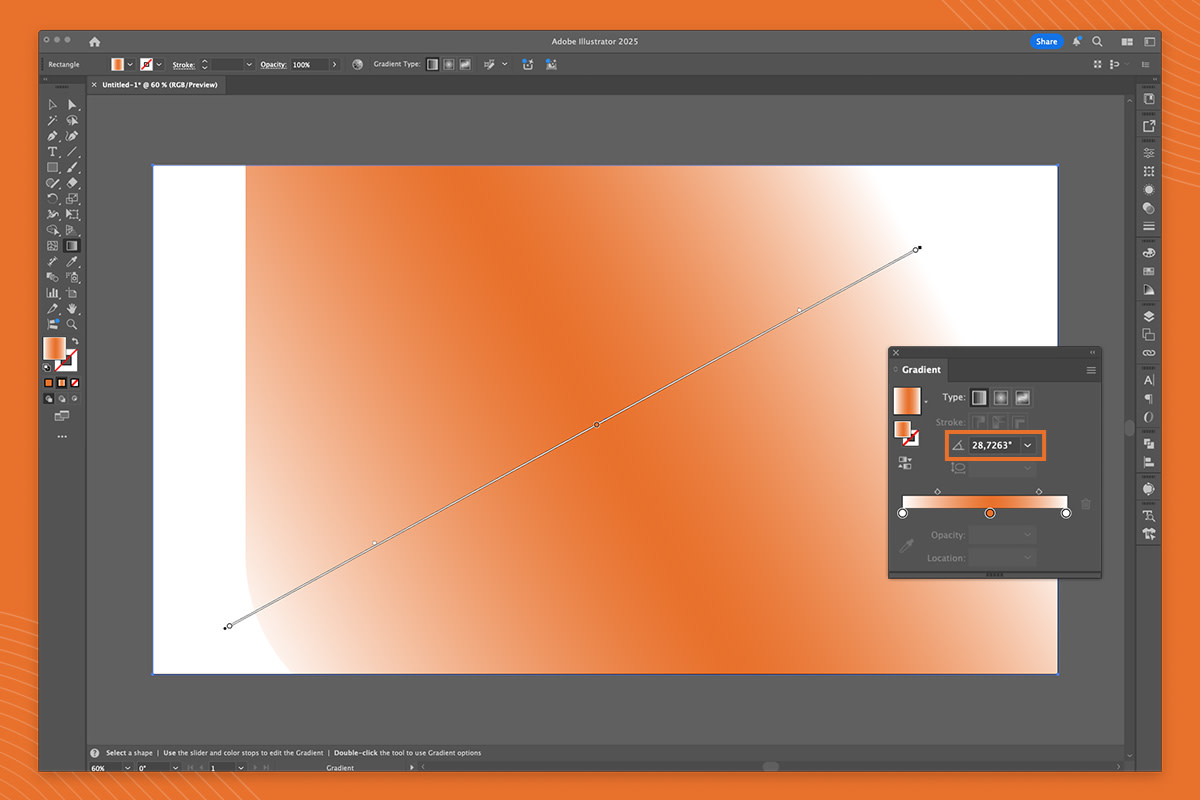
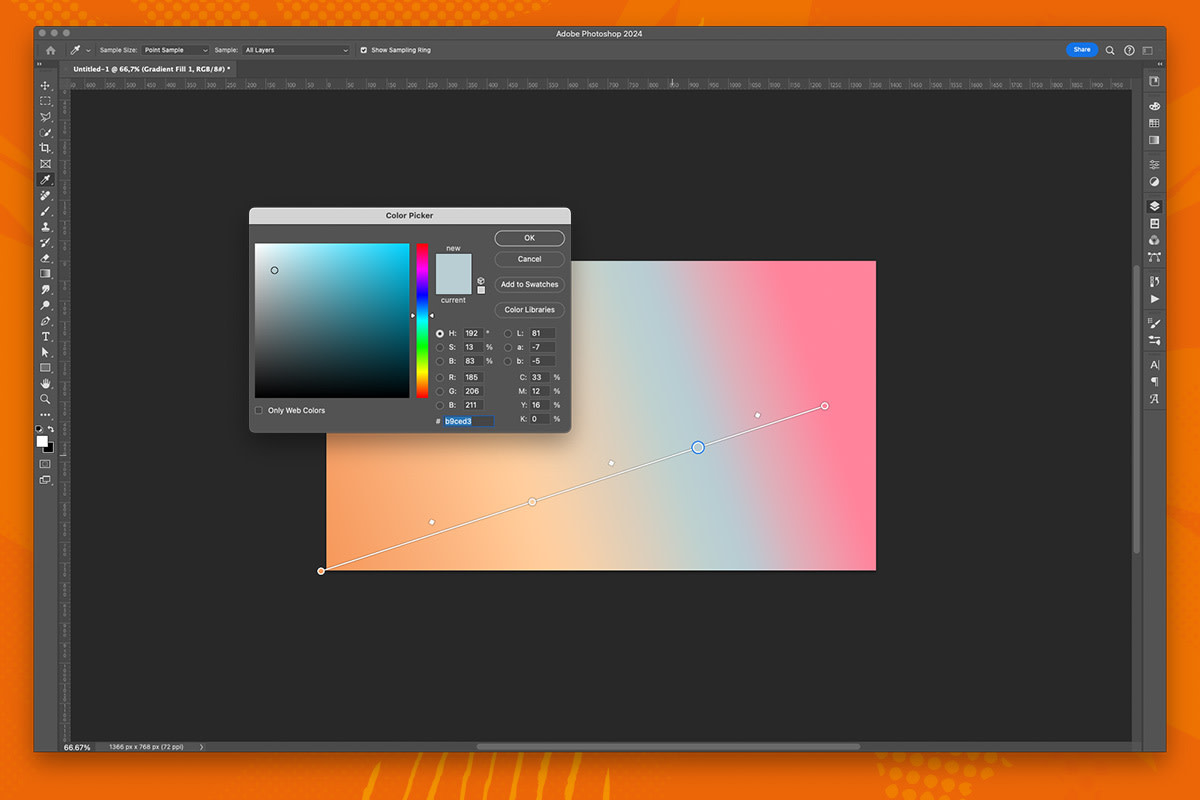
Wil je liever een gradiënt maken in Photoshop of Illustrator? De methode in Illustrator lijkt sterk op die van InDesign, terwijl het proces in Photoshop net iets anders verloopt.

Wil je specifiek leren hoe je een Illustrator gradiënt maakt? Lees dan ons uitgebreide blogartikel hierover: Illustrator gradient maken in 5 stappen.

Juist benieuwd naar Photoshop? Lees dan onze blog hier: Photoshop gradiënt maken in 5 stappen
Heb je vragen over het maken van een gradiënt in InDesign? Neem dan contact met ons op.